ioBroker – Datenlogging als Graph darstellen
Vor einiger Zeit hatte ich hier schon einmal erklärt, wie man das mit dem Datenlogging mit History in ioBroker macht. Aber was helfen die ganzen Daten, wenn man sie nicht sehen kann?
Der einfachste Weg die Daten darzustellen geht mit dem Flot Charts Adapter. Diesen kann man einfach wie gewohnt über die Adapter hinzufügen.
Nach der Installation sollten ein neuer punkt erscheinen, wenn man im linken Menü auf Overview klickt. Oder man ruft den ioBroker anstatt der 8081 mit Port 8082 auf. Dann sollte man in die Administration zum erstellen der Charts sehen.

Daten definieren
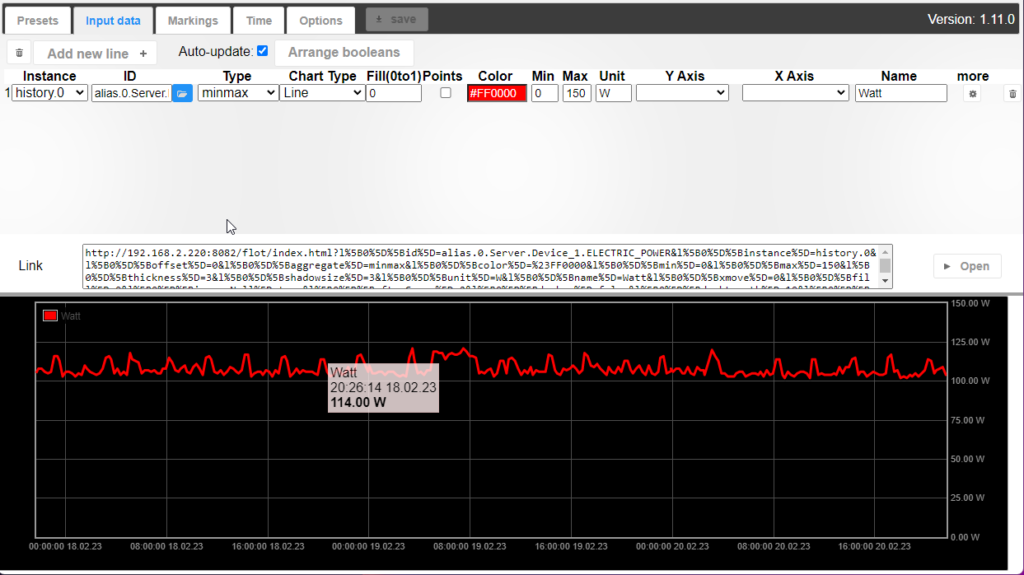
Der wohl wichtigste Tab für uns ist „Daten „Input Data“. Hier definieren wir die Datenendpunkte und wie diese angezeigt werden sollen.
Hierzu klicken wir auf „Add new line“ und wählen den Datenpunkt aus, zu dem wir bereits eine History angelegt haben (ioBroker – Datenlogging mit History). Nach der Auswahl müssen wir noch die Darstellung konfigurieren. Bei den Werten Type bis Color, müsst ihr am besten ausprobieren was euch da am meisten zusagt.
Min und Max kann man definieren wenn man seine Werte gut kennt. Bei Luftdruck z.B. , da sich dieser Wert immer so um den Wert 1000 bewegt, macht es nicht so viel Sinn diesen ohne vorgaben anzeigen zu lassen, denn dann hat man immer zwischen 0 und 900 nie Werte und sieht den Verlauf nicht weil die Scala zu hoch ist. Daher würde ich diesen (im Flachland) erst mal zwischen Min 900 und Max 1100 und den dann nach und nach auf meine Bereiche anpassen. (In den Bergen wird das natürlich total abweichend sein)
Unit beschreib die Einheit die in der Scala am Rand angezeigt wird. Y Axis und X Axis konfigurieren die Beschriftung der Achsen. Wenn man hier z.B: eine Ist und Soll Temperatur anzeigt, kann man Y Achse auf off schalten, da man die Werte nicht doppelt am Rand angezeigt braucht. Zu beachten ist aber das diese dann auch den gleichen Min/Max Bereich haben müssen, sonst passt die Scala in der Grafik nicht. Die X Axis kann man (außer beim ersten Wert) an sich immer auf off stellen da die Messwerte die gleiche Zeitbasis haben sollten. Name ist an sich selbst erklärend. Bei dem Zahnrad kann man noch etwas finetunig der Werte betreiben. Ist aber vorerst nicht so wichtig zum anzeigen der ersten Werte. Das Mülleimer Symbol löscht den Wert wirder.

Time Tab
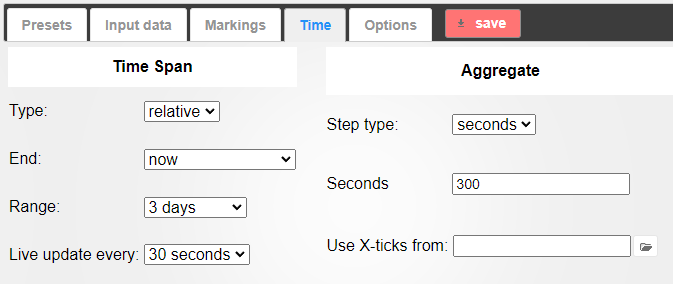
Im Time Span Bereich:
Type stellt den Zeitbereich ein der für alle Werte angezeigt werden soll. Am meisten Sinn macht hier glaube ich für die meisten relative. Dann kann man über End und Range einstellen wie weit in die Vergangenheit die Werte angezeigt werden sollen. „Live update every“ müsst ihr selber entscheiden, ob sich die Werte automatisch neu laden sollen, oder nur wenn man den Chart/die Seite per Hand aktualisiert.
Im Aggregate Bereich:
… kann man die „Genauigkeit“ der Daten einstellen. Step type beschreibt ob man wissen will welche Werte alle x Messungen(count) waren oder alle x Sekunden (seconds). Auch hier am besten ausprobieren was euch besser gefällt und mit dem folgenden Wert counts/seconds legt ihr dann die Genauigkeit fest. „Use X-ticks from“ hatte ich bis jetzt keine Verwendung immer leer gelassen

Option Tab
Auch hier müsst ihr am besten selber probieren was euch gefällt. Hier kann man das allgemeine Aussehen des Charts einstellen. Was hier meine Favoriten sind:
- Appearance
- No border: yes
- Title
- Title position: none
- Options
- Show legend: top,left
- Hover details: true
- Enable zoom and pan: true
Save / Load Presets
Nachdem ihr nun noch vielleicht ein paar weitere Datenpunkte hinzugefügt habt, sollte man auf keinen Fall vergessen seine Settings zu speichern. Das erledigt der Save Button für uns. Aber dieser öffnet nun erst mal einen Dialog. Da können wir auswählen „Save into: new“ und müssen dann noch einen Namen vergeben oder updaten einen bereits vorhandenes Preset mit unseren Daten.
Sollen die Presets später erneut angepasst werden, kann man sie über den Reiter Presets mit klick auf „load“ erneut laden.
Einbinden in das Frontend
Nachdem wir jetzt unsere Daten schön darstellen können, wollen wir diese natürlich auch in unsere ioBroker User Interface einblenden. Dazu wird in jedem Fenster ein Link ca in der Mitte des Bildschirms angezeigt. Wenn man diesen kopiert und ihn in den Browser einfügt, bekommt man seinen Chart in Fullscreen angezeigt. Mag jetzt nicht für jeden so passen sein, da die meisten es eher als „kleine“ Übersicht in übersichten von Räumen haben wollen. Aber auch die Einbindung ist relativ einfach. Hierzu bindet man einfach in der jeweiligen Übersicht ein iFrame als Element ein und gibt als Ziel den Link auf dem Preset ein. So kann man das auch prima in eine Raumübersicht einbinden.